Backport #29015 by @wxiaoguang
Fix 2 problems:
1. Remove the legacy (non-existing) CSS: `class="btn btn-gray
btn-radius"`
2. Remove the button styles inside the `ui message`, according to:
https://fomantic-ui.com/collections/message.html , the button shouldn't
have any border/padding.
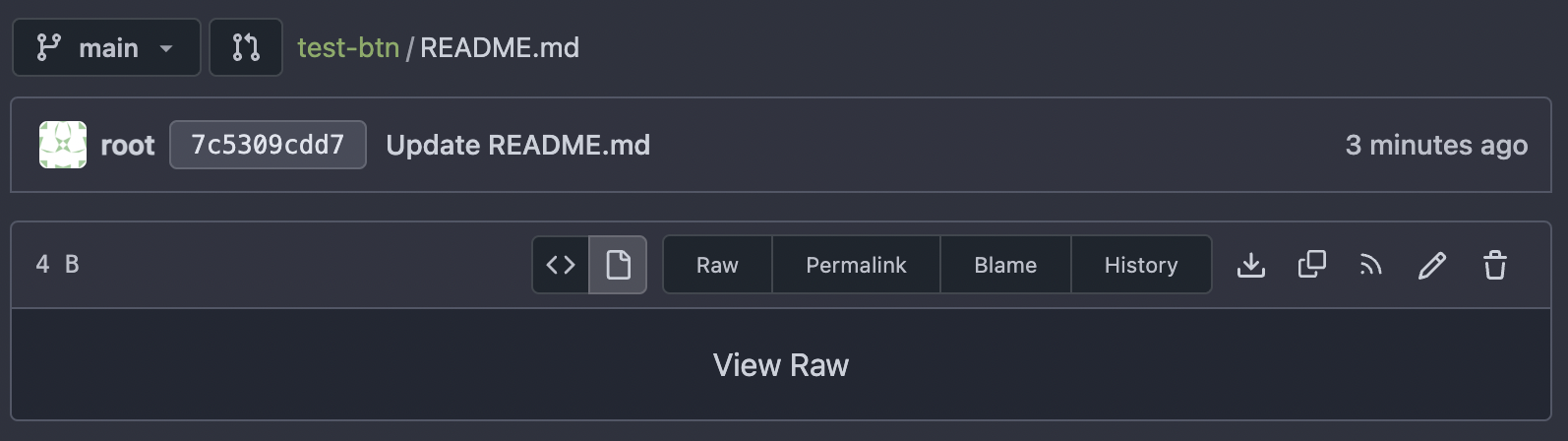
### Before


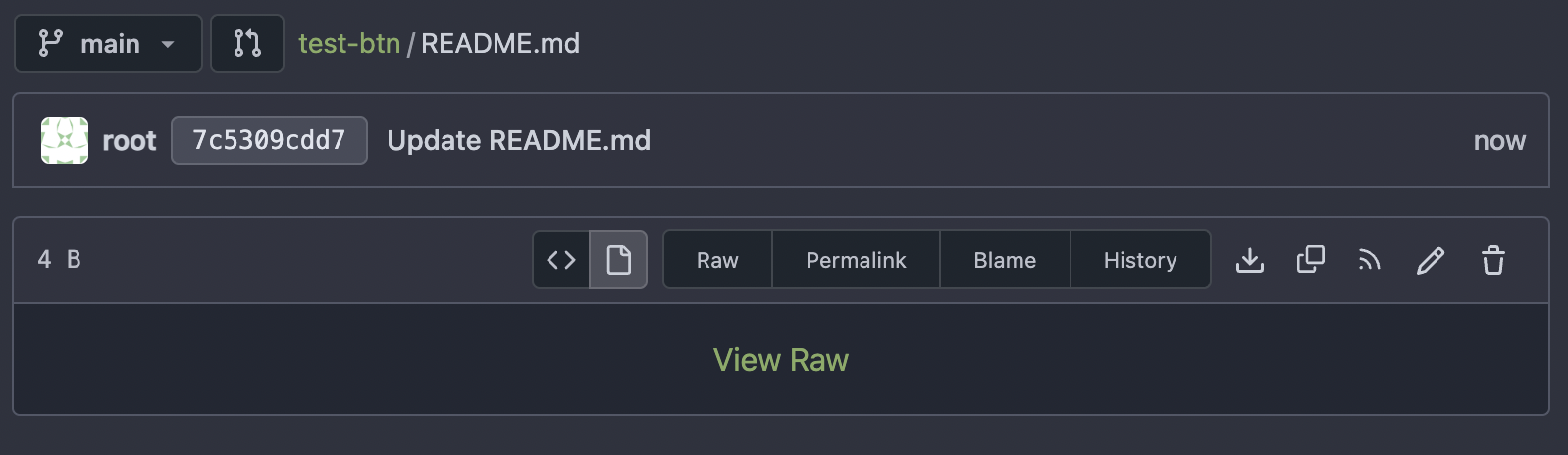
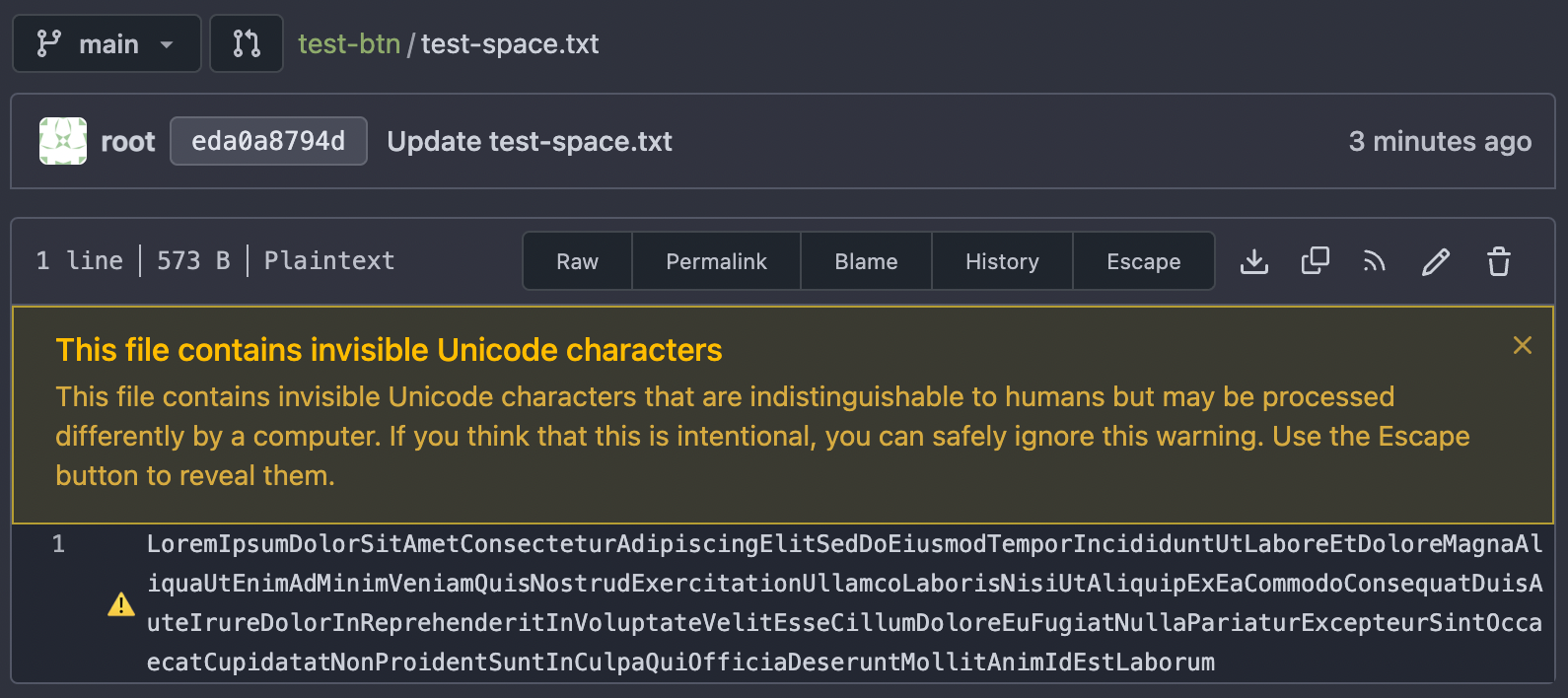
### After


Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 333d02ddfd)
This commit is contained in:
parent
c148156409
commit
565b4efe4d
3 changed files with 4 additions and 4 deletions
|
|
@ -33,7 +33,7 @@
|
||||||
{{else if .IsPDFFile}}
|
{{else if .IsPDFFile}}
|
||||||
<div class="pdf-content is-loading" data-src="{{$.RawFileLink}}" data-fallback-button-text="{{ctx.Locale.Tr "diff.view_file"}}"></div>
|
<div class="pdf-content is-loading" data-src="{{$.RawFileLink}}" data-fallback-button-text="{{ctx.Locale.Tr "diff.view_file"}}"></div>
|
||||||
{{else}}
|
{{else}}
|
||||||
<a href="{{$.RawFileLink}}" rel="nofollow" class="btn btn-gray btn-radius">{{ctx.Locale.Tr "repo.file_view_raw"}}</a>
|
<a href="{{$.RawFileLink}}" rel="nofollow">{{ctx.Locale.Tr "repo.file_view_raw"}}</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
{{else if .FileSize}}
|
{{else if .FileSize}}
|
||||||
|
|
|
||||||
|
|
@ -1,7 +1,7 @@
|
||||||
{{if .EscapeStatus}}
|
{{if .EscapeStatus}}
|
||||||
{{if .EscapeStatus.HasInvisible}}
|
{{if .EscapeStatus.HasInvisible}}
|
||||||
<div class="ui warning message unicode-escape-prompt gt-text-left">
|
<div class="ui warning message unicode-escape-prompt gt-text-left">
|
||||||
<button class="close icon hide-panel button" data-panel-closest=".message">{{svg "octicon-x" 16 "close inside"}}</button>
|
<button class="btn close icon hide-panel" data-panel-closest=".message">{{svg "octicon-x" 16 "close inside"}}</button>
|
||||||
<div class="header">
|
<div class="header">
|
||||||
{{ctx.Locale.Tr "repo.invisible_runes_header"}}
|
{{ctx.Locale.Tr "repo.invisible_runes_header"}}
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -12,7 +12,7 @@
|
||||||
</div>
|
</div>
|
||||||
{{else if .EscapeStatus.HasAmbiguous}}
|
{{else if .EscapeStatus.HasAmbiguous}}
|
||||||
<div class="ui warning message unicode-escape-prompt gt-text-left">
|
<div class="ui warning message unicode-escape-prompt gt-text-left">
|
||||||
<button class="close icon hide-panel button" data-panel-closest=".message">{{svg "octicon-x" 16 "close inside"}}</button>
|
<button class="btn close icon hide-panel" data-panel-closest=".message">{{svg "octicon-x" 16 "close inside"}}</button>
|
||||||
<div class="header">
|
<div class="header">
|
||||||
{{ctx.Locale.Tr "repo.ambiguous_runes_header"}}
|
{{ctx.Locale.Tr "repo.ambiguous_runes_header"}}
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -87,7 +87,7 @@
|
||||||
{{else if .IsPDFFile}}
|
{{else if .IsPDFFile}}
|
||||||
<div class="pdf-content is-loading" data-src="{{$.RawFileLink}}" data-fallback-button-text="{{ctx.Locale.Tr "repo.diff.view_file"}}"></div>
|
<div class="pdf-content is-loading" data-src="{{$.RawFileLink}}" data-fallback-button-text="{{ctx.Locale.Tr "repo.diff.view_file"}}"></div>
|
||||||
{{else}}
|
{{else}}
|
||||||
<a href="{{$.RawFileLink}}" rel="nofollow" class="btn btn-gray btn-radius">{{ctx.Locale.Tr "repo.file_view_raw"}}</a>
|
<a href="{{$.RawFileLink}}" rel="nofollow">{{ctx.Locale.Tr "repo.file_view_raw"}}</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
{{else if .FileSize}}
|
{{else if .FileSize}}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue